How to Include Rental Agreement Waivers on Your Website
Video Tutorial: Setting Up Waivers
Where Waivers Are Displayed
Product Page Checkout
Every product's edit page has a waiver section where you can configure the rental agreement for that specific product. When a customer checks out directly from a product page, the waiver configured for that product is displayed before they complete their order.
This allows you to have unique waivers for different products — for example, a bounce house might have different liability terms than a table and chair rental.
Cart/Checkout Page (Add to Cart)
When customers add products to a cart and checkout from the cart page, the waiver displayed is determined by the pricing structure set in your Site Settings page.
For example, if a customer adds 2 daily rental products to their cart, the system looks at the Daily Rental settings in your Site Settings to determine which waiver to display. The same applies for hourly rentals and other pricing structures.
Three Ways to Display a Waiver
RentalSetup offers three different methods to present waivers to your customers:
1. Waiver Builder (Recommended)
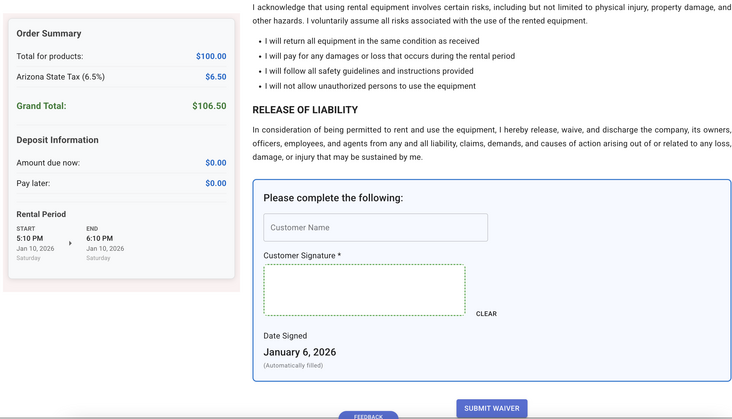
The Waiver Builder is our most powerful option. It displays your waiver text at checkout along with a signature area. Once the customer signs, the signature is automatically attached to the bottom of the waiver PDF.
Why Use the Waiver Builder?
- Signature is automatically attached to the PDF document
- No need to manually copy signatures to waiver files
- Complete signed waiver ready for your records
- Professional appearance with your business branding
- Copy waivers from other products and customize them
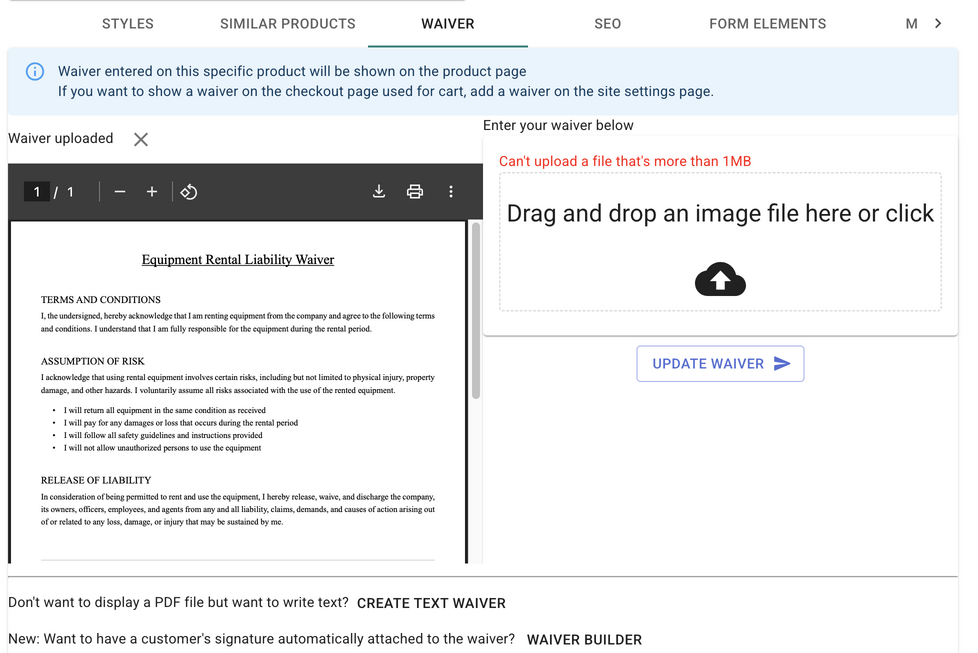
2. Upload a PDF File
Upload your existing waiver PDF file. The customer will view the PDF and sign in a signature area below. The signature is saved with the job record, but is not automatically attached to the PDF file.
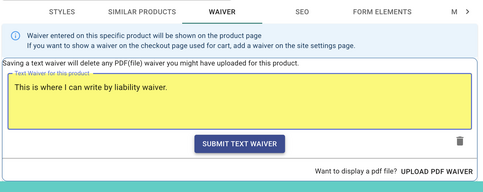
3. Text Waiver
Enter your waiver text directly. The text is displayed to the customer with a signature area. Like the PDF option, the signature is saved with the job but is not automatically attached to a document.
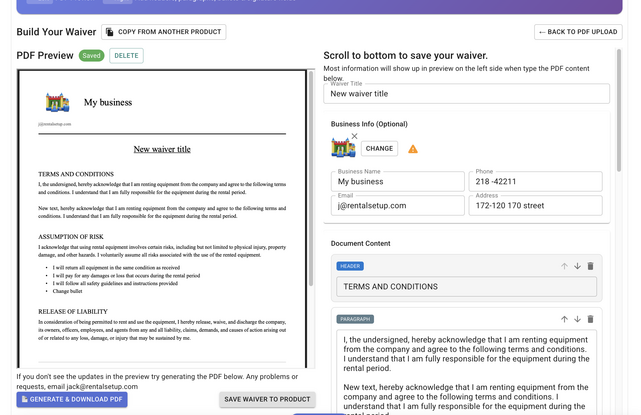
Using the Waiver Builder
The Waiver Builder provides a user-friendly interface to create professional rental agreements:
- Left Side: Live PDF preview that updates as you make changes
- Right Side: Content editor where you add and modify your waiver
In the content editor, you can:
- Add your liability and terms text
- Include business information (company name, phone number, address)
- Upload your business logo
- Add section headers and bullet points
- Configure required signature and customer information fields
Pro Tip: You can copy a waiver from a different product and edit it for a new product. This saves time when setting up similar waivers across multiple products.
We will publish a more detailed article on using the Waiver Builder with advanced customization options soon.
Waiver is show to the customer at checkout
The Waiver the customer sees at checkout. If the product has a waiver it will be shown to the customer in one of the steps.
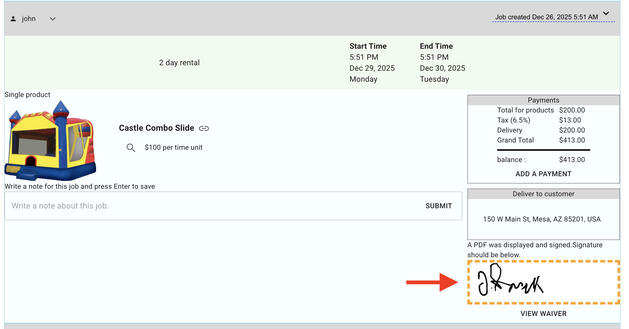
Viewing Signed Waivers After a Customer Places an Order
After a customer completes their rental order and signs the waiver, you can easily access their signed waiver:
- Click "Job Management" from the admin navigation bar
- Click "Job List" to see all your rental orders
- Find the job by scrolling or using the search/filter options
- View the signature displayed directly on the job details
- Click "View Waiver" button to see the complete waiver document
If you used the Waiver Builder, the "View Waiver" button will show the complete PDF with the customer's signature already attached at the bottom — ready to save or print for your records.
Summary
Quick Reference
| Waiver Type | Signature Attached to PDF? | Best For |
|---|---|---|
| Waiver Builder | ✅ Yes, automatically | Complete documentation |
| PDF Upload | ❌ No, signature saved separately | Existing waiver documents |
| Text Waiver | ❌ No, signature saved separately | Simple agreements |
RentalSetup
The easiest way to build your rental business website. Get started for free.
Legal
Privacy Policy© 2026 RentalSetup. All rights reserved.